Rawdati Platform, Three Steps Before Starting
Writed by Moncef in 12/07/2023.
About a year and a half ago, after three months into my programming journey, I began contemplating a practical application of what I had learned. Since my sister works as a kindergarten teacher, I saw an opportunity to build an application to help manage kindergartens. This idea not only presented a chance for a positive impact but also provided an excellent platform for application development and learning a new skill.
First Stop: Knowledge Gap
At that stage, my experience was limited to three tools: HTML, CSS, and a bit of JavaScript. However, I decided to challenge myself and added TailwindCSS to my toolkit. I started building the platform from an HTML page, using some classes from Tailwind that I learned from this course. But when I reached the Backend stage, I faced a problem: I didn't know what Backend was! Thanks to the naivety that I am grateful for, I decided to continue working on the logic and find a solution for the Backend later. While working on the logic, I dedicated my free time to researching how to build the Backend and discovered that it was more complicated than I expected. In the end, I decided to use LocalStorage to build the Backend.
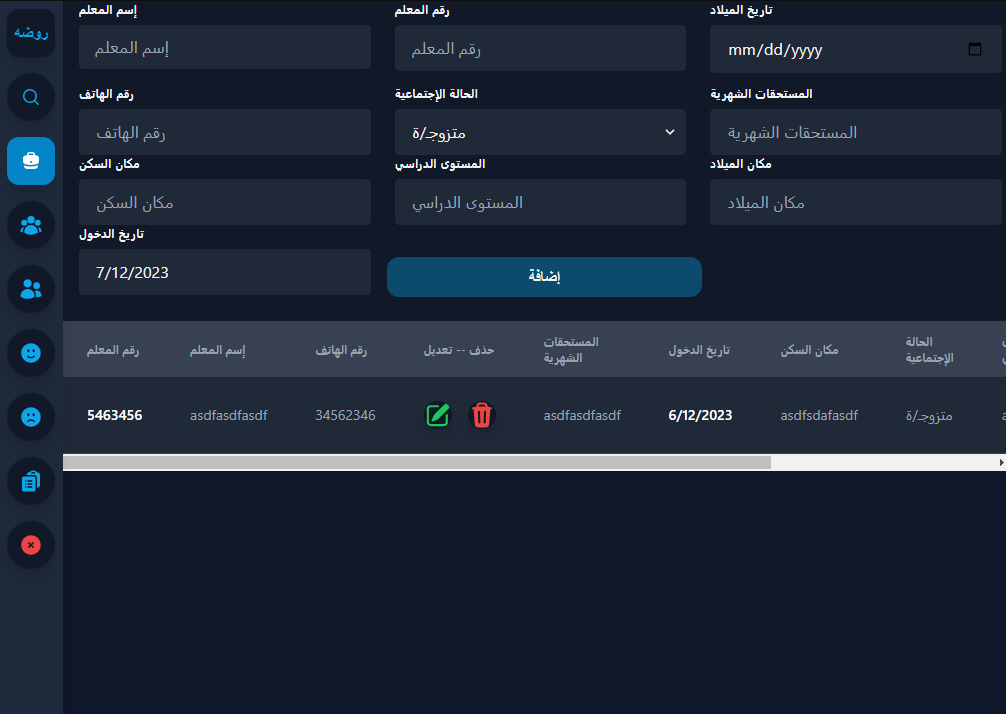
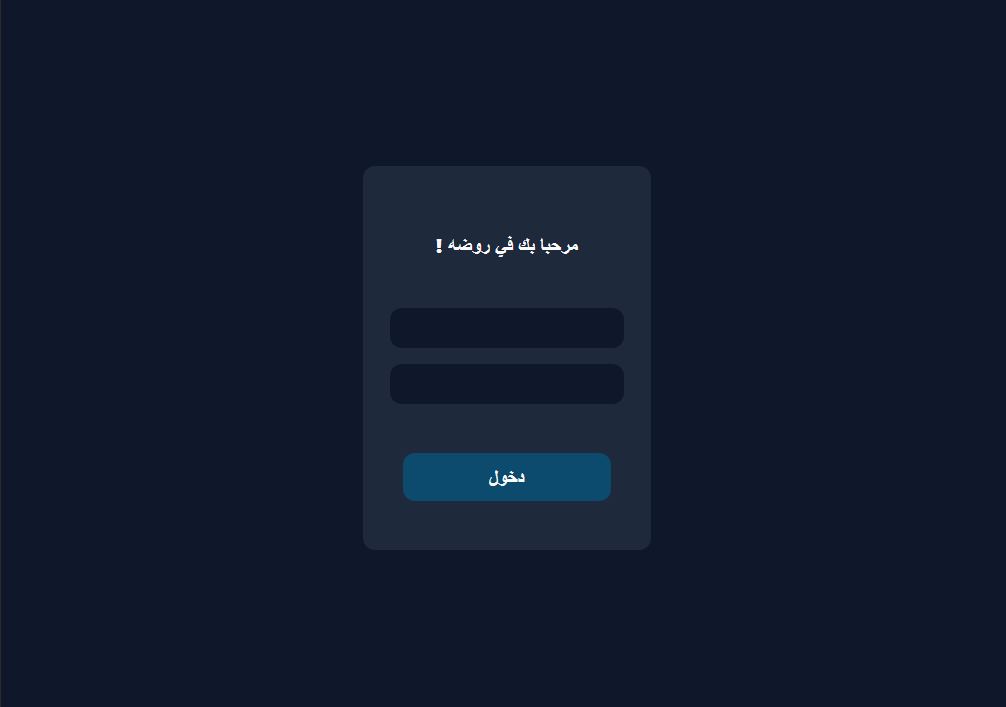
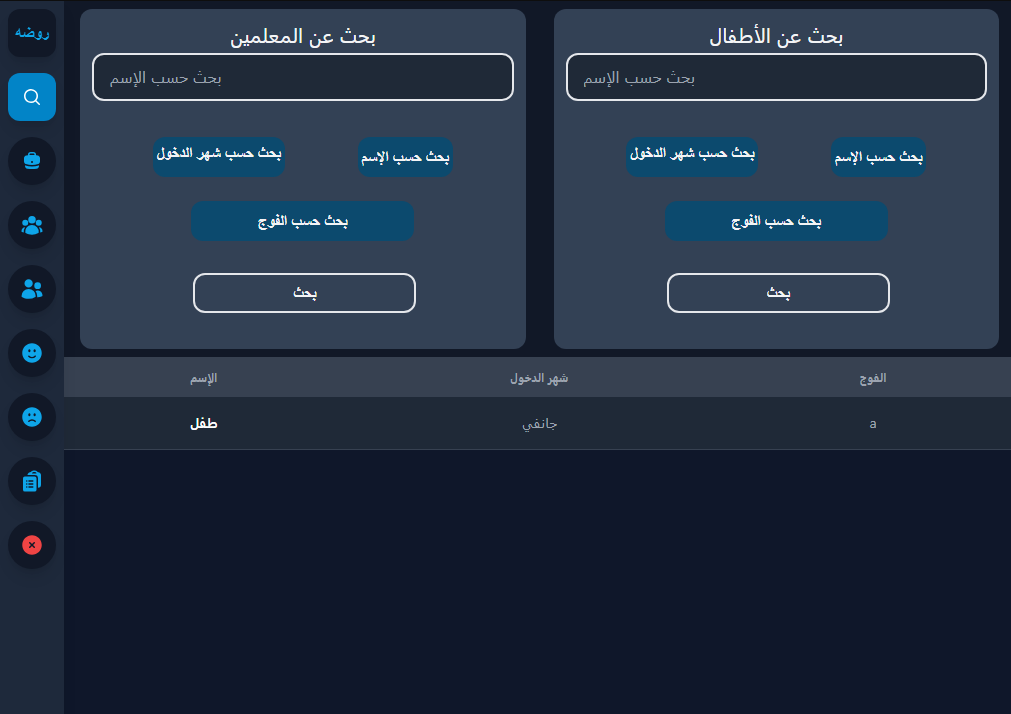
Here are some images of the application:



And this is the link to the repository. In the second part of this series, I will explain how I built the second attempt, which was a desktop application, and how I overcame the Backend dilemma in the initial version of the Rawdati application.